前言
在本文中,你将学会:
1.在Dynamics 365 、Power Apps为实体表单、视图、子网格按钮栏添加按钮;
2.RIBBON WORKBENCH中Home, Form和SubGrid模块对应系统中哪些部分;
3.修改系统标注按钮的按钮显示名称;
4.为自定义按钮添加图标;
示例需求
在销售订单子网格按钮栏最前面添加按钮:创建销售订单发票。点击该按钮后,控制台打印出:创建销售订单发票。
额外说明:无论是在子网格按钮栏还是在视图按钮栏、表单按钮栏添加按钮,方法步骤都是一样的,学会在子网格按钮栏上添加按钮后,同样地你也会在视图、表单按钮栏上添加按钮。
开始
1.添加/导入RIBBON WORKBENCH解决方案
2.新建解决方案(实体)
新建一个专门定制按钮的解决方案。这样做的目的是保持解决方案中组件尽可能少,后面发布按钮的时候会快些。例如这次我是为销售订单子网格添加按钮,那么这个解决方案我只添加销售订单实体,添加实体时只勾选“包括表元数据”。
3.打开RIBBON WORKBENCH
打开RIBBON WORKBENCH,选择解决方案,选择销售订单实体。
4.按钮
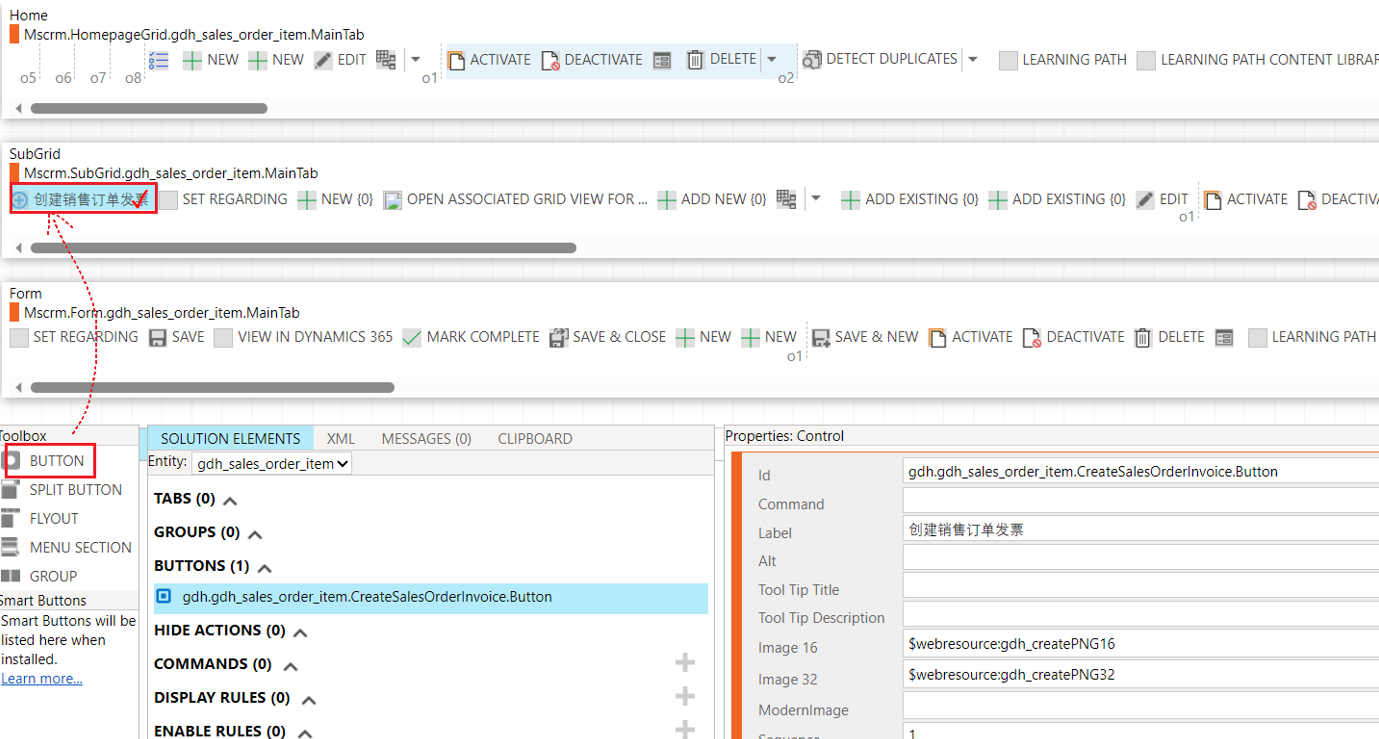
4.1 点击BUTTON,将按钮拖拽到子网格按钮栏最前面。

4.2 修改Id、Label、Alt、Tool Tip Title、Tool Tip Description、Image16、Image32、ModernImage。(ModernImage必填写,否则发布后按钮看不到图标)

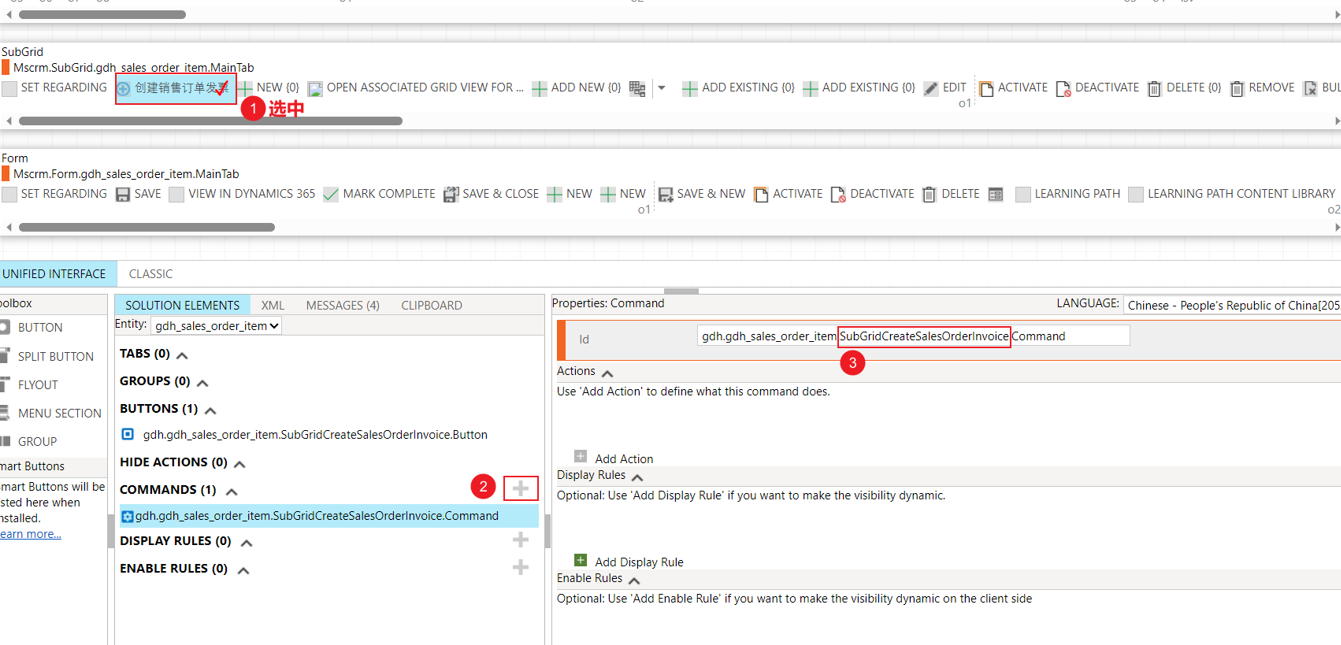
4.3 添加Command
我们修改Command的Id的目的是尽量做到“见名知意”。

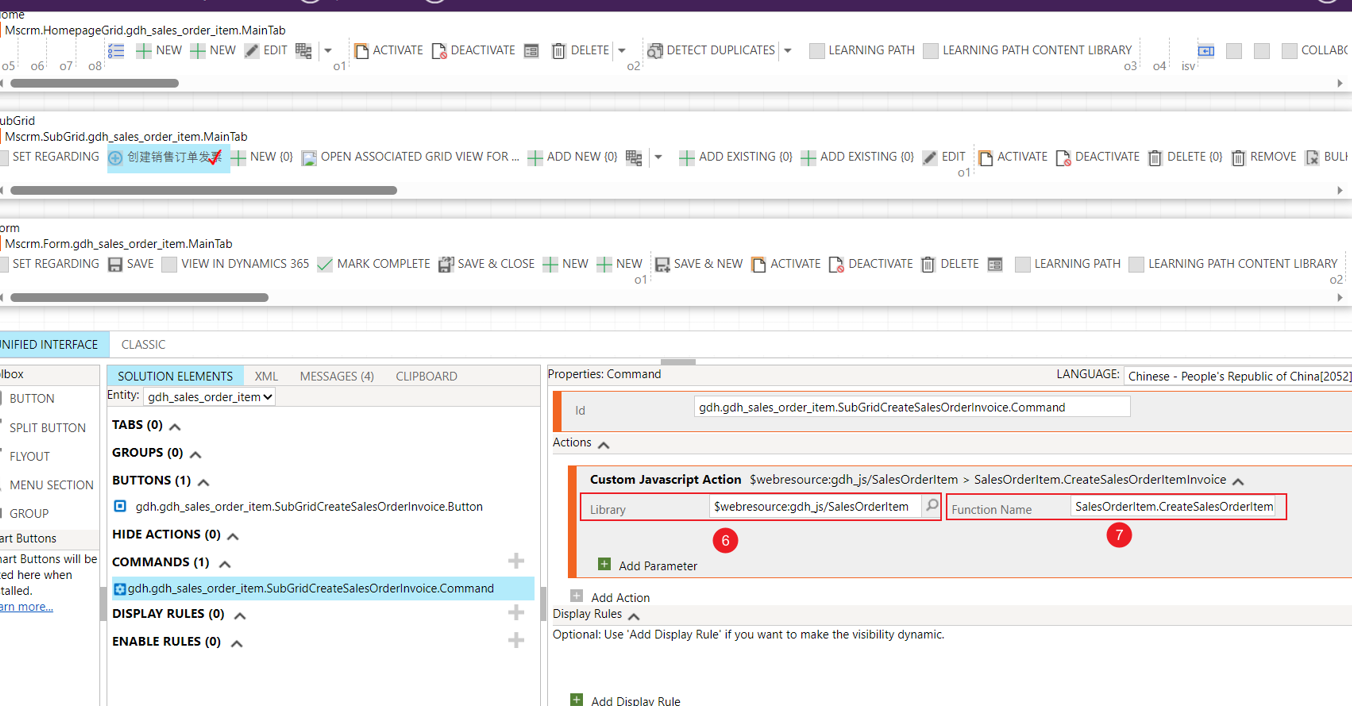
添加Action,一般情况下添加Javascript Action

选择脚本文件(这个文件需要实现上传到Web资源,具体的代码在下方),输入调用的方法。

//销售订单脚本
if (typeof SalesOrderItem == "undefined") {
SalesOrderItem = { __namespace: true };
}
SalesOrderItem = {
_executionContext: null,
_formContext: null,
_lookupsupplierId: null,
OnLoad: function (executionContext) {
this.executionContext = executionContext;
this._formContext = executionContext.getFormContext();
},
//创建销售订单发票
CreateSalesOrderItemInvoice:function(executionContext){
console.log("创建销售订单发票");
},
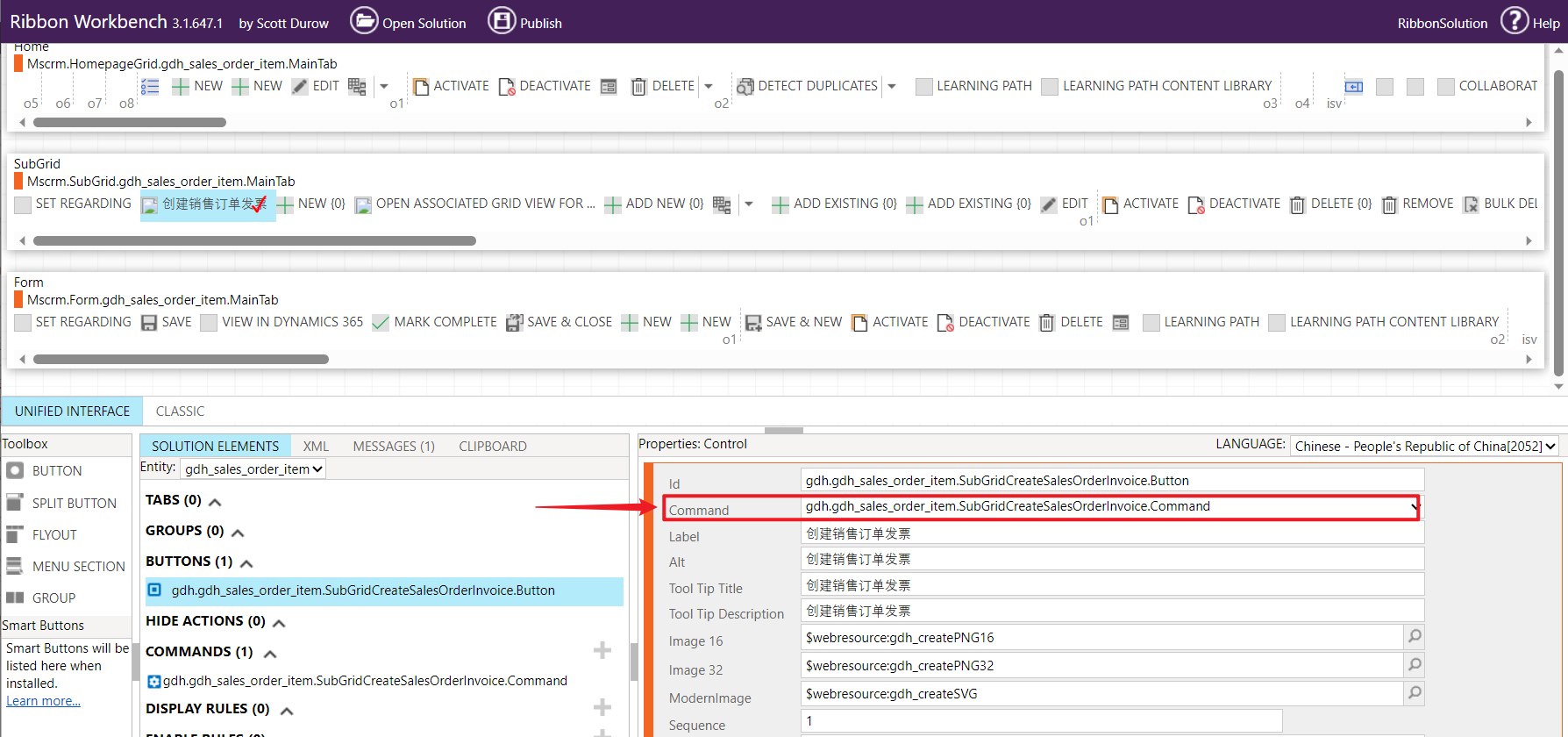
}4.4 为按钮选中Command
注意了!有很多人完成上述步骤发布后,说看不到按钮的,原因就是没有做这一步。

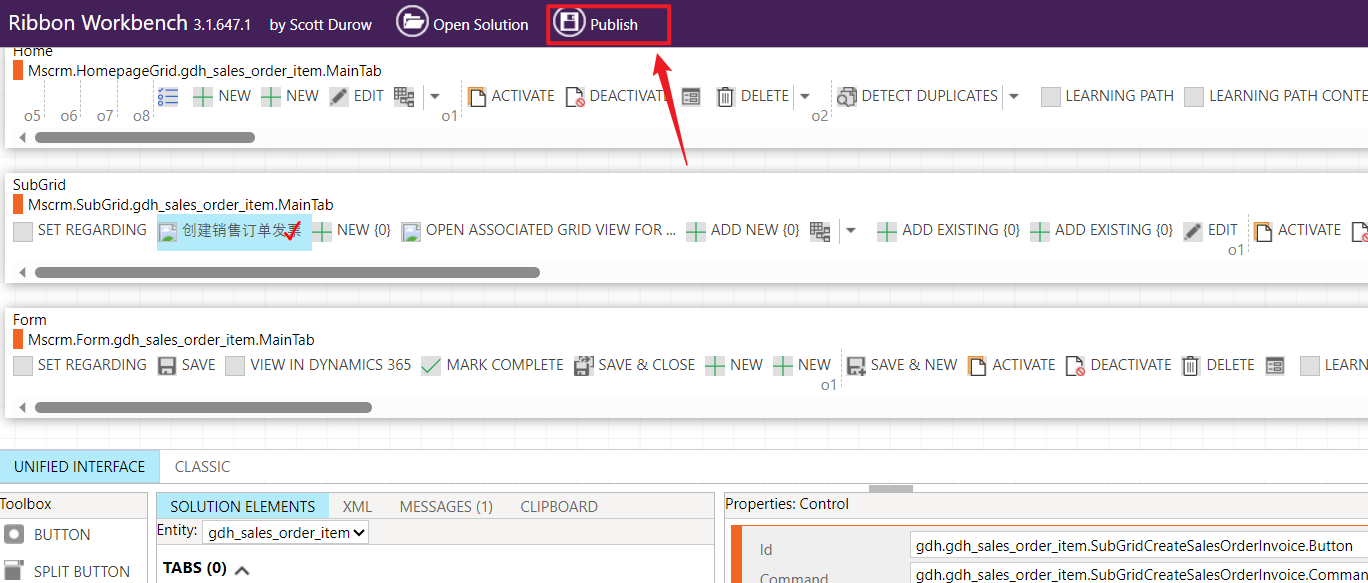
5.发布

6.验证

补充说明
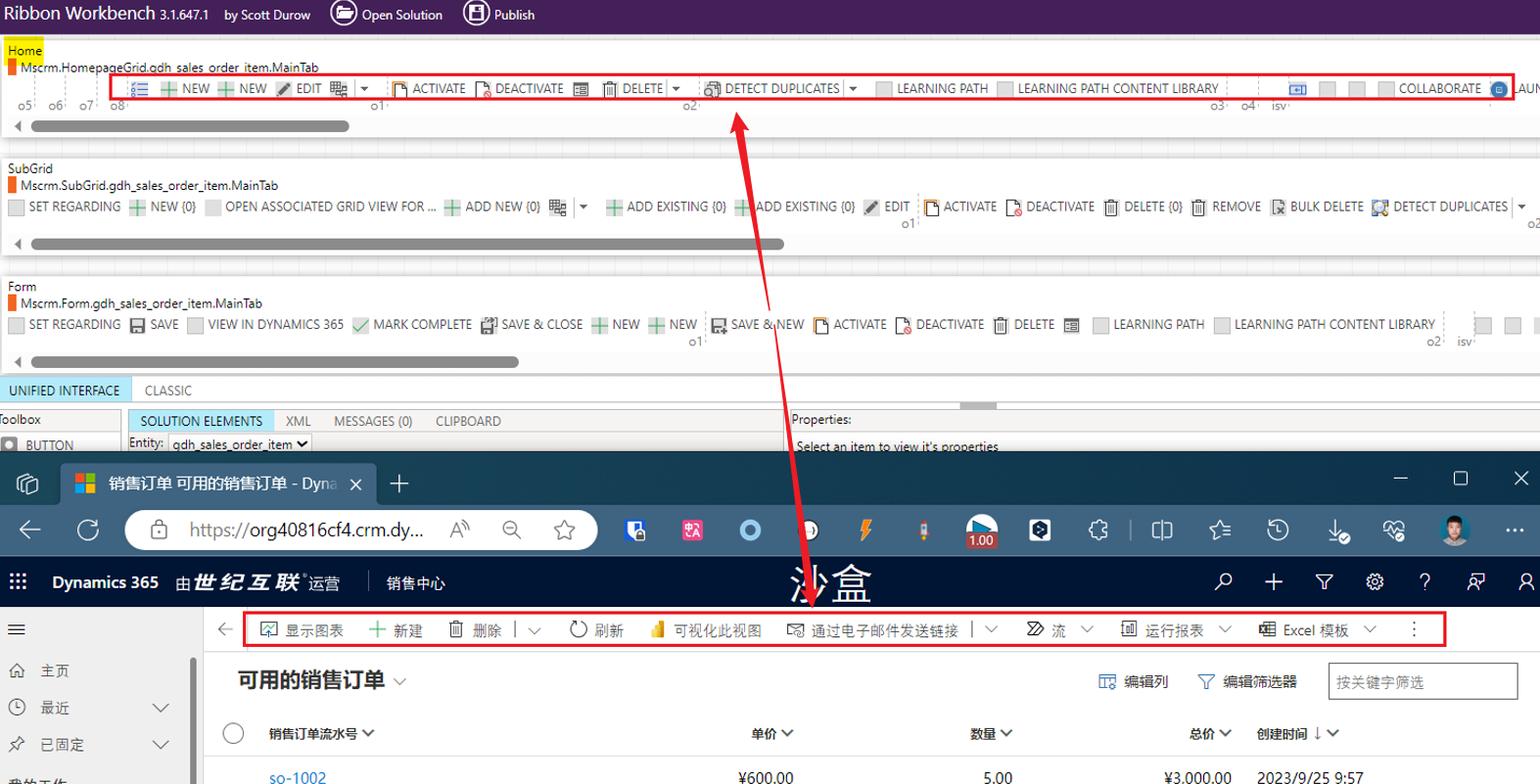
了解RIBBON WORKBENCH中Home, Form和SubGrid
Home模块对应的就是视图按钮栏

SubGrid模块对应的就是子网格上的按钮栏

Form模块对应的就是表单上的按钮栏

按钮图标
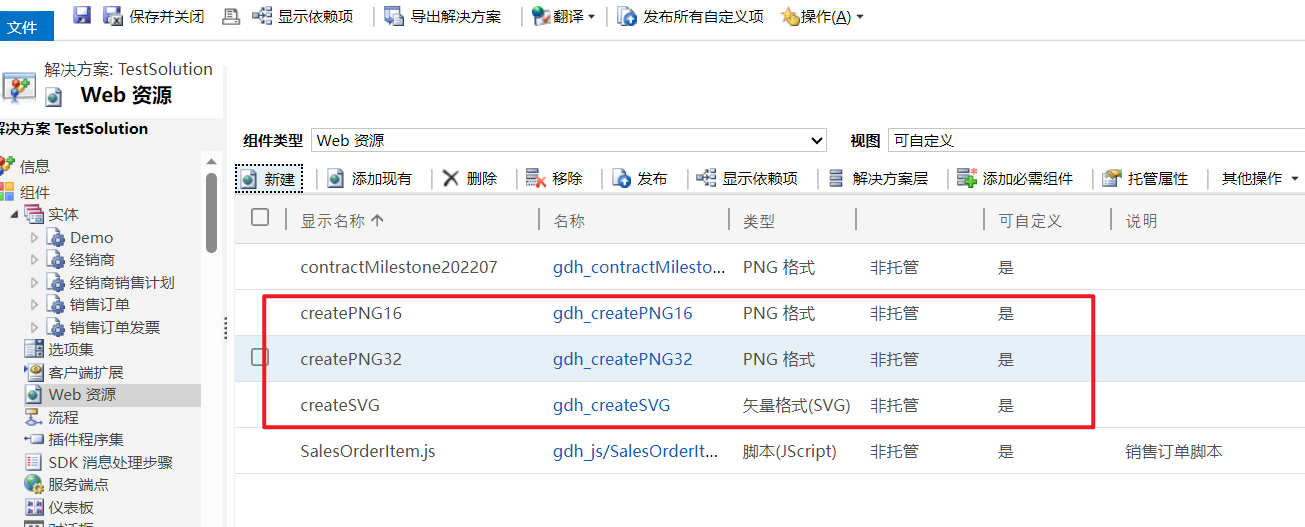
Web资源准备
1.PNG图片2张:16像素、32像素
2.SVG图片1张

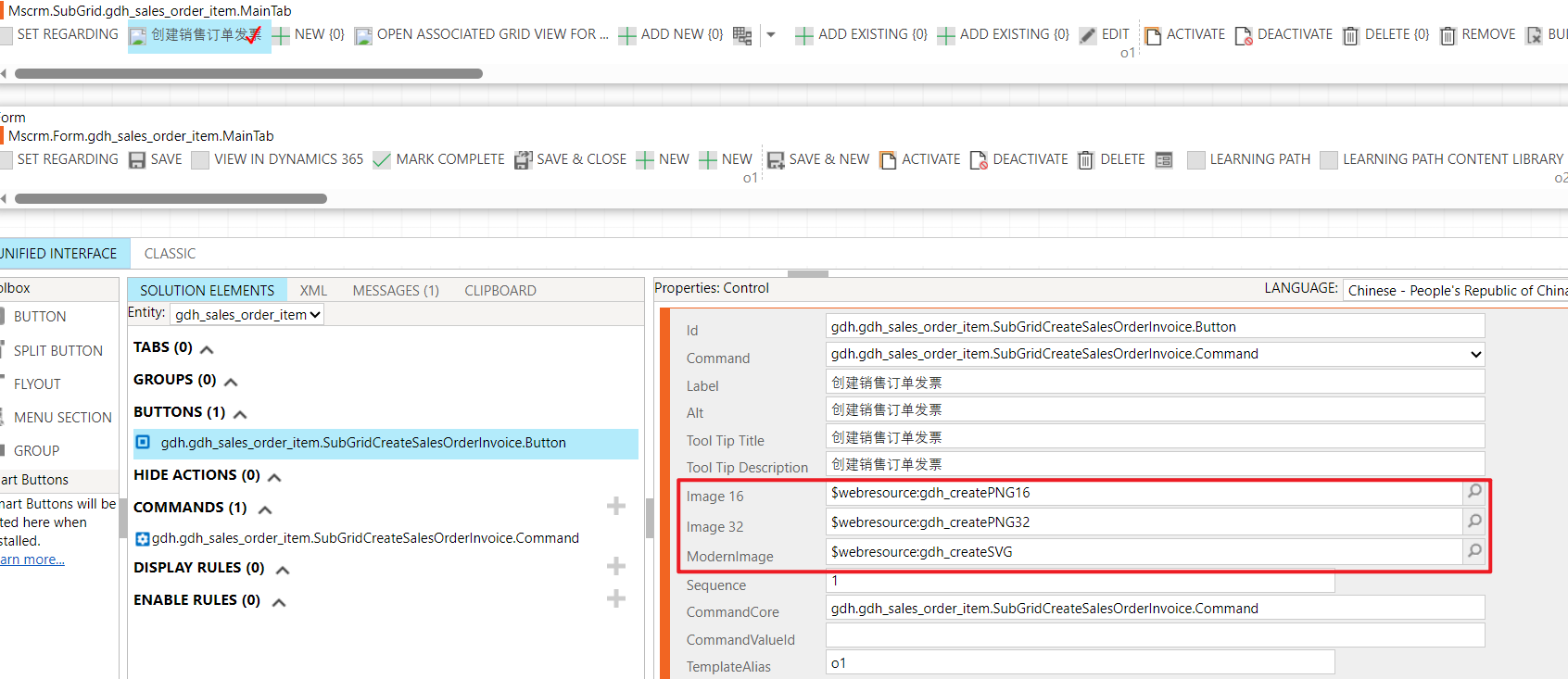
RIBBON WORKBENCH设置图标
- image16 -> createPNG16
- image32 -> createPNG32
- ModernImage -> createSVG

注意!ModernImage 必须设置,否则在Power apps里面看不到图标。
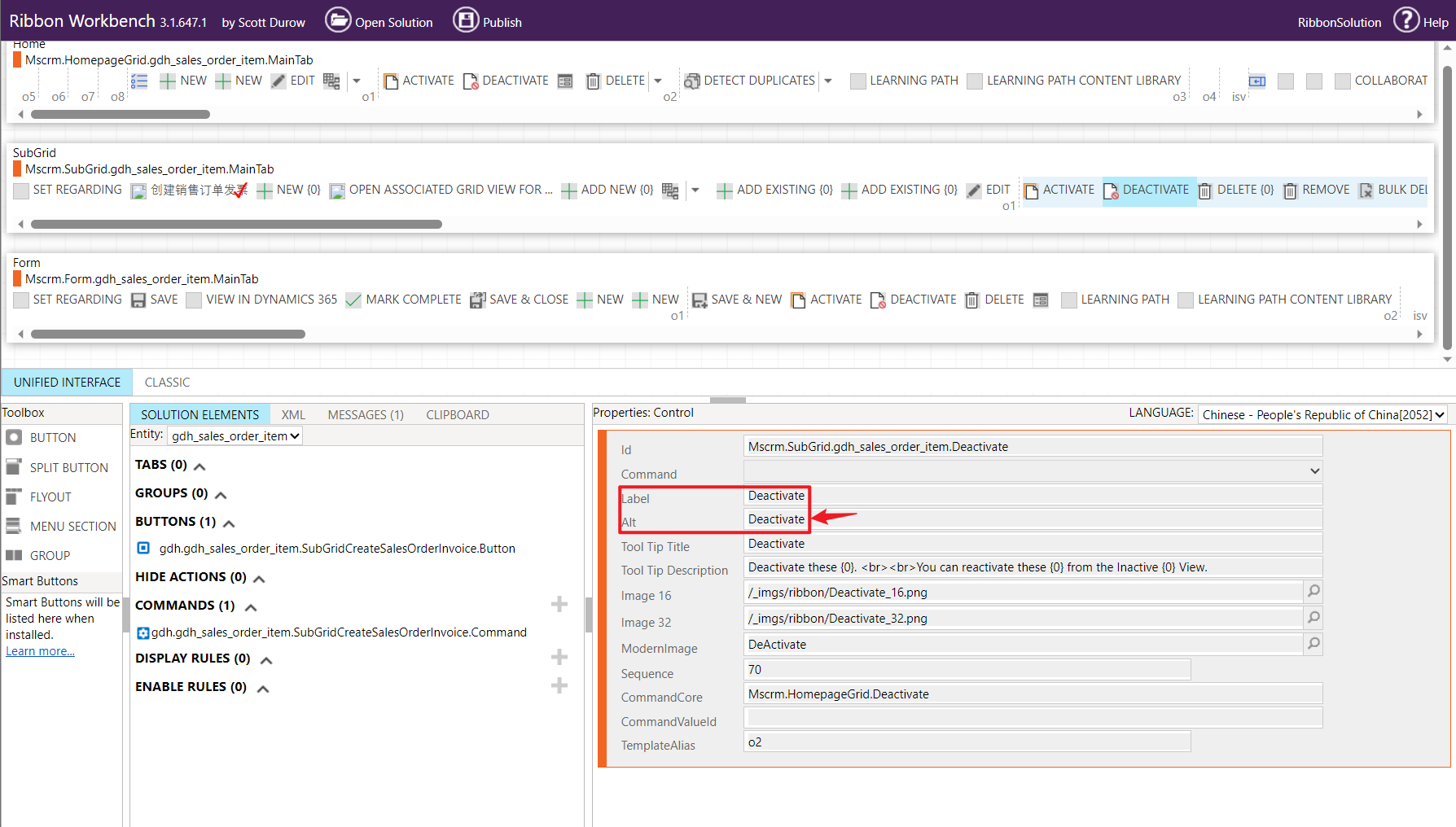
修改系统标注按钮的按钮显示名称
比如我想修改销售订单子网格上的【停用】按钮显示名称,这个时候选中该按钮,Label是不可编辑的。

这时我们用鼠标右击【停用】按钮,在选择 Customise Button后就可以编辑Label了。

3 条评论
[...]前言如果你没添加过自定义按钮,自定义Action,建议花两杯茶时间看下前几篇:Dynamics 365 按钮(一) 添加自定义按钮 - GongDonghai Blog (gdhblog.com)Dynamics 365 按钮(二) 实例 - GongDonghai Blog (gdhblog.com)Dynamics 365 自定义Action开发实例 - GongDonghai Blog (g[...]
[...]Dynamics365 自定义Action开发实例前言本文是为了完善之前写的Dynamics 365 按钮(二) 实例 - GongDonghai Blog (gdhblog.com),如果您一开始就看这篇文章的话可能看不明白,建议花几分钟瞄一下前面2篇文章。Dynamics 365 按钮(一) 添加自定义按钮 - GongDonghai Blog (gdhblog.com)Dynamics 36[...]
[...]通过子网格按钮获取选中记录前言如果没看过这篇文章:Dynamics 365 | 添加自定义按钮 Add custom buttons - GongDonghai Blog (gdhblog.com)请看这篇文章后再回来看本文。在本文中,你将学会:1.设置按钮显隐规则;2.按钮传参的使用;需求【创建销售订单发票】一直显示;【创建销售订单发票】仅拥有 "销售订单" 实体读取权限的用户才显示;“经销商”[...]